Pour des besoins marketing, vous avez envie de rendre vos images et captures d’écran plus frappantes et attrayantes ? UpMock est exactement ce qu’il vous faut : cet outil en ligne permet en effet de créer des maquettes pour les mettre en valeur. Vous verrez que cela vous aidera à attirer davantage l’attention des clients, visiteurs de votre site ou encore des personnes qui vous suivent sur les réseaux sociaux. Que propose UpMock exactement ? Comment ça marche ? On vous dit tout.
Créer une maquette (mockup) en ligne gratuitement
Développeurs, designers, blogueurs ou créateurs de contenu, UpMock se veut une solution simple et vraiment pratique pour créer de magnifiques « mockups » (maquettes) afin de booster l’attrait des images de votre site web, mais aussi de vos captures d’écran.
L’outil est disponible gratuitement en ligne et aucune inscription n’est nécessaire pour profiter de ses fonctionnalités. Qui plus est, le site n’impose aucune limite d’utilisation. Vous pourrez donc créer autant de maquettes que vous voulez.
Au total, UpMock propose 5 maquettes différentes. Vous pourrez également choisir la couleur de la maquette et celle de l’arrière-plan. Et enfin, vous trouverez quelques options pour ajuster l’image et le cadre.
Comment utiliser UpMock ?
UpMock est un outil très simple d’utilisation. Voici comment créer une maquette (mockup) :
1. Rendez-vous sur le site officiel de UpMock.
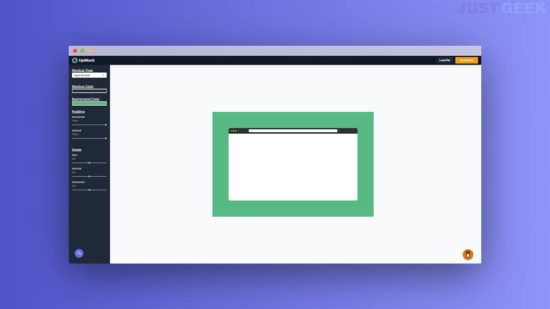
2. Une fois sur la page d’accueil, commencez par charger votre image en cliquant sur le bouton « Load file » situé en haut à droite.
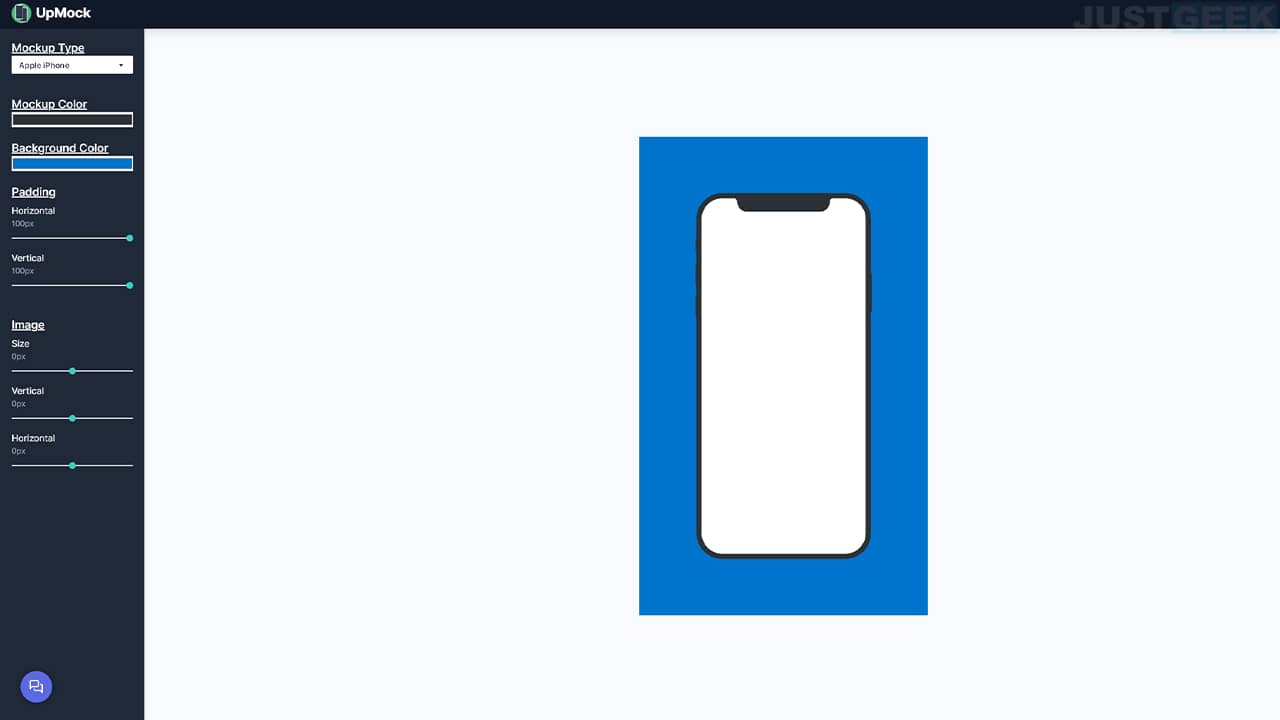
3. Ensuite, choisissez le modèle de votre maquette : Apple Window, Galaxy S10, Windows Window, Galaxy S21 ou Apple iPhone.
4. Vous pourrez ensuite personnaliser la couleur de votre maquette avec l’option « Mockup Color ».
5. Ensuite, choisissez une couleur d’arrière-plan avec l’option « Backround color ».
6. La fonctionnalité « Padding » vous permet ensuite d’ajuster verticalement et/ou horizontalement les dimensions de votre maquette. Pour ce faire, il vous suffira juste de faire glisser le curseur à droite pour l’agrandir ou à gauche pour le rétrécir.
7. Toujours à l’aide d’un curseur, UpMock vous permet d’ajuster la taille de votre image pour qu’elle cadre parfaitement bien dans votre maquette.
✅ Votre maquette est maintenant prête ! Il ne vous reste plus qu’à cliquer sur le bouton « Download » pour la télécharger au format PNG.