Actuellement, le monde est devenu « mobile ». Les livraisons mondiales de smartphones battent tous les records, Android devenant le système d’exploitation mobile le plus puissant avec 82 % de part de marché sur le marché de la téléphonie mobile. D’après le dernier rapport d’Ericsson sur la mobilité, le trafic mondial de données mobiles a dépassé les 15 exaoctets par mois en 2018.
Conséquence de cette utilisation effrénée des smartphones, il est naturel de voir de plus en plus d’entreprises s’engager sur la voie de la mobilité et se concentrer sur le développement d’une stratégie d’optimisation mobile unique afin de répondre aux besoins des utilisateurs d’appareils mobiles. Cependant, les propriétaires de sites Web ont toujours du mal à répondre à cette question : comment offrir une expérience utilisateur exclusive sur les smartphones ? Il y a trois méthodes d’optimisation mobile omniprésentes sur le marché : le site mobile dédié, le site responsive design et l’application mobile.
Site mobile dédié
Un site mobile dédié est celui qui est spécialement conçu pour les appareils mobiles en tenant compte des contraintes techniques (gestes tactiles), des expériences d’utilisabilités et de la vitesse de connexion limitée des plateformes mobiles. En règle générale, les URL des sites mobiles dédiés commencent par un préfixe « m ». Par exemple « m.votre-site.com » ou « mobile.votre-site.com ».
Dans un site mobile dédié, l’accent est mis sur la lisibilité du contenu et l’accessibilité des fonctionnalités. Il faut aussi savoir qu’un site mobile dédié peut être bénéfique du point de vue du référencement s’il est optimisé correctement.
Si l’on compare un site mobile dédié à une application mobile native, vous découvrirez qu’un site mobile dédié n’inclut pas les phases de téléchargement et d’installation.
Site mobile adaptatif (ou responsive design)
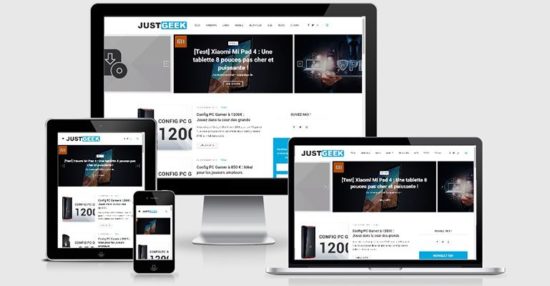
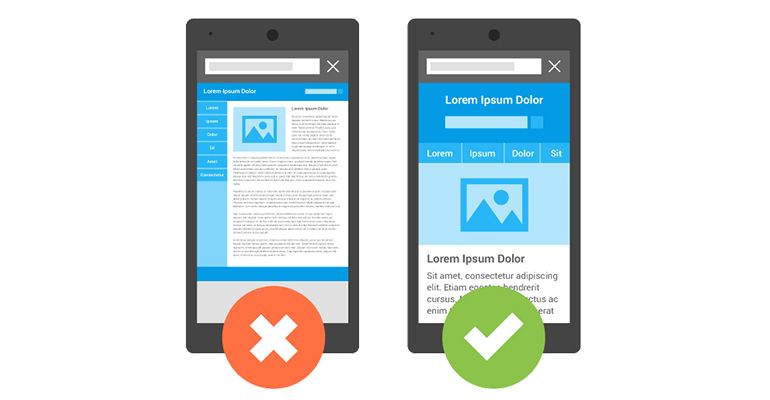
Un site mobile responsive design correspond à un site Web unique pour chaque écran. Il devient donc absolument plus facile, plus rapide et coûteux de créer, gérer et héberger un seul site Web pour tous les appareils, tous les navigateurs et toutes les résolutions d’écran.
Google recommande le « Responsive Web Design » comme la meilleure solution pour les utilisateurs d’appareils mobiles. En effet, dans un site mobile adaptatif, il n’existe qu’une seule URL permettant à vos utilisateurs de vous trouver sur tous les appareils. Il devient donc facile pour les algorithmes des moteurs de recherche d’indexer le contenu sans rencontrer de problèmes de duplication ni d’erreurs.
Enfin, avec un seul site mobile adaptatif, vous n’avez pas besoin de travailler plus longtemps, qu’il s’agisse de la phase de conception, de développement ou de test. Ainsi, une solution réactive s’avère la plus économique tout en vous évitant des heures de travail supplémentaires.

Application mobile native
Une application native offre une meilleure expérience utilisateur par rapport aux deux méthodes d’optimisation mobiles citées ci-dessus. En revanche, sa conception est plus complexe, et si vous n’avez aucune compétence dans le domaine du développement mobile, il vaut mieux se tourner vers un développeur flutter.
Une application mobile peut fonctionner aussi bien avec ou sans connexion Internet. Cela signifie que vos clients pourront accéder à vos informations à tout moment et n’importe où. Les deux solutions ci-dessus ne sont pas accessible hors-ligne.
De plus, les applications mobiles natives ont tendance à se charger extrêmement rapidement sur tous les appareils mobiles. Ainsi, vous pouvez créer une stratégie de marketing mobile unique en incluant des publicités dans votre application mobile.
Enfin, si votre application est proposée avec un design unique et des fonctionnalités supplémentaires, vous pouvez encourager de plus en plus d’internautes à la télécharger et à l’installer. Cela donnera à votre marque une meilleure réputation et plus de notoriété.









Nous avons développé un projet d’application mobile pour acceuilir des étudiants chez les personnes agées. Nous avons eu besoin d’une personne hautement qualifié pour coder notre application selon nos exigences. Nous avons eu des très bon retour sur l’agence Neworld Digital. Celle-ci nous a fournit de précieux conseil et nous a accompagné avec digilence tout au long du process. Nous sommes extrèmement satisfait du résultat. Je vous conseille de contacter cette agence : https://www.neworld-digital.com/application-mobile/ si vous avez des projets avec le développement d’applications mobiles.