Je ne vais pas parler de code informatique, mais bien de la solution pour créer un favicon (icône favorite) gratuitement. Oui oui, vous savez cette petite icône en haut à gauche de votre navigateur !
Vous aviez sans doute remarqué cette petite icône « logo » qui représente les sites sur vos onglets, n’est-ce pas ? Demandez-le à un proche graphiste c’est la cerise sur le gâteau, l’une des dernières choses à laquelle on pense lorsque l’on créer un site.
Première fois pris en charge par le navigateur Internet Explorer en 1999, le favicon servait principalement à mettre un site en favoris. L’internet a énormément évolué en près de 20 ans, mais le favicon lui n’a pas changé. Je suis moi-même concepteur de site web, et pour moi le favicon est un impératif. Je vais vous expliquer plus bas comment créer un favicon, rapidement et totalement gratuit.
Alors, pourquoi écrire un article sur le favicon pour une chose si simple ? Pour la simple et bonne raison que ce n’est pas si facile qu’il n’y parait. Prenons l’exemple, le célèbre logiciel de retouche Photoshop ne gère pas les fichiers en .ico; le format du favicon. Alors que le favicon a été normalisé W3C depuis sa création.
De la conception du favicon à la génération gratuite en .ico.
Un bon favicon est très important, car il présente un moyen d’afficher votre marque dans un espace de temps très rapide. Une marque est instantanément reconnaissable grâce à son favicon. Peut-être avez-vous déjà vu un favicon pixélisé sur des sites amateurs ? C’est parce que le favicon est conçu à partir d’une image carrée généralement de 16*16 pixels.
Le générateur que je vous fais découvrir ne tiens pas compte de cela. Vous fournissez une image carrée assez légère et il vous crée un magnifique petit fichier favicon (en .ico) à intégrer à la racine de votre site web. Vous pourrez ainsi créer un favicon compatible avec les écrans Rétina !
Lors de la création de votre favicon, il est important de garder un design très simple. Si l’image de marque de votre entreprise ou de votre site possède un logo appropriée ou une lettre prédominante, cela fonctionnera très bien. Je vous recommande donc d’éviter les images, les noms de marque complets ou les mots. Je vous suggère aussi de concevoir votre icône de site sur un fond transparent de 512*512 pixels et de le sauvegarder en .png transparent. Assurez-vous d’effectuer un zoom avant pour vérifier la conception du favicon.
Vous ne savez pas utiliser un logiciel de conception graphique ? Aucun souci, grâce à l’éditeur de favicon vous pourrez aussi dessiner un favicon comme un enfant de 5 ans ! Allez, au boulot ! Je vous explique comment faire.
Comment créer un favicon pour votre site web ?
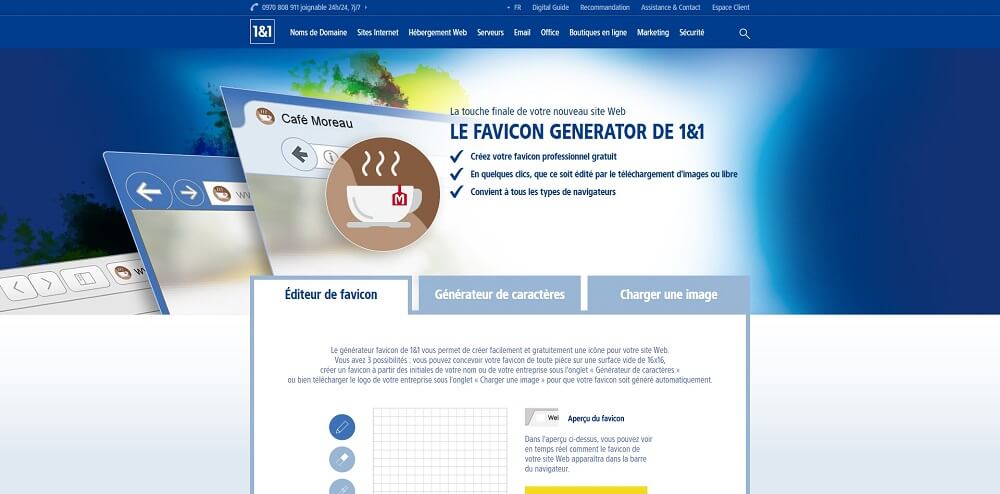
- Pour créer votre favicon, je vous invite à utiliser le générateur en ligne conçu par l’hébergeur 1&1 car je le trouve très complet.
- Une fois sur le site, 3 possibilités s’offrent à vous : concevoir votre favicon « à la main » (comprendre à la souris) sur une surface de 16*16 pixels (onglet Éditeur de favicon), créer un favicon à partir des initiales de votre nom ou entreprise (onglet Générateur de caractères) ou bien télécharger le logo de votre marque ou entreprise pour générer votre favicon (onglet Charger une image).
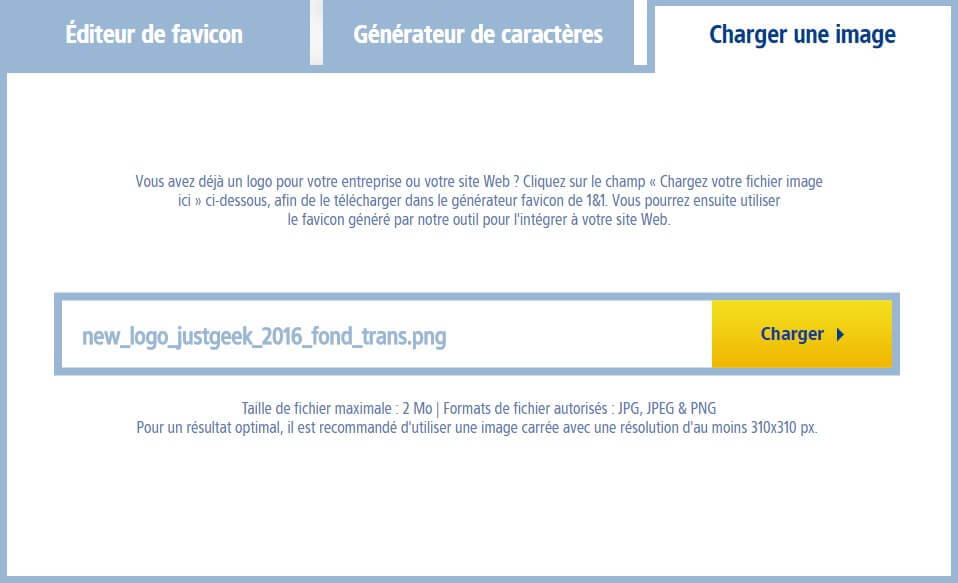
- Comme je vous l’ai dit plus haut, il est préférable de créer son propre logo au préalable pour ensuite le charger sur le site et ainsi générer automatiquement votre favicon. Rendez-vous donc dans le troisième onglet : Charger une image
- Une fois dans l’onglet, cliquez n’importe où dans le champ Chargez votre image ici pour rechercher votre logo, puis cliquez sur le bouton Charger.
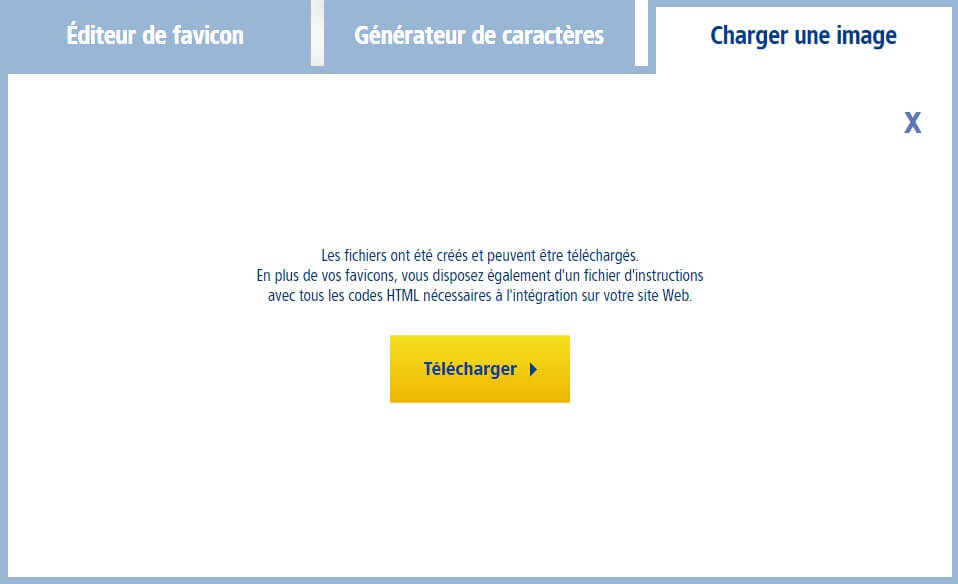
- À présent, il ne vous reste plus qu’à télécharger votre favicon prêt à l’emploi en cliquant sur le bouton Télécharger. Notez qu’en plus de vos favicons, le site intègre également un fichier avec toutes les instructions nécessaires pour mettre en place facilement votre favicon sur votre site web.