L’image d’un article de blog est généralement la première chose que voient vos lecteurs. Il est donc important d’y accorder une attention particulière. En effet, cette image représente la vitrine de votre article et joue un rôle déterminant dans l’attrait du public. Elle doit captiver l’attention, refléter le contenu de votre article et surtout, inciter le lecteur à cliquer pour en savoir plus. Mais comment créer une image de blog attrayante lorsque l’on manque de compétences en design ? C’est là qu’intervient Coverview, un outil en ligne conçu pour vous aider à concevoir des images de couverture pour vos articles de blog en quelques clics.
Illustrez vos articles de blog en tout simplicité
Plutôt que d’illustrer vos articles de blog avec des photos provenant de banques d’images libres de droits que tout le monde utilise, démarquez-vous en utilisant Coverview. Avec cet outil gratuit et open source, la personnalisation va bien au-delà de la simple sélection d’une image.
Coverview vous offre une solution simple pour transformer une image générique en une couverture d’article qui s’harmonise parfaitement avec votre contenu et l’identité de votre marque. Vous avez notamment la possibilité d’intégrer le titre de votre article de manière élégante, d’ajouter le nom de l’auteur ou toute autre information pertinente, directement sur l’image.
Au final, vous obtiendrez une belle et attrayante image de couverture qui reflète fidèlement le contenu de votre article de blog, contribuant ainsi à renforcer votre identité visuelle et à capter l’intérêt de vos lecteurs dès le premier regard.
Voici comment utiliser Coverview pour créer des illustrations pour vos articles de blog
Pour créer votre première illustration avec Coverview, suivez ces quelques étapes :
- Rendez-vous sur le site officiel de Coverview.
- Depuis la page d’accueil du site, cliquez sur « Open editor » pour accéder à l’outil.
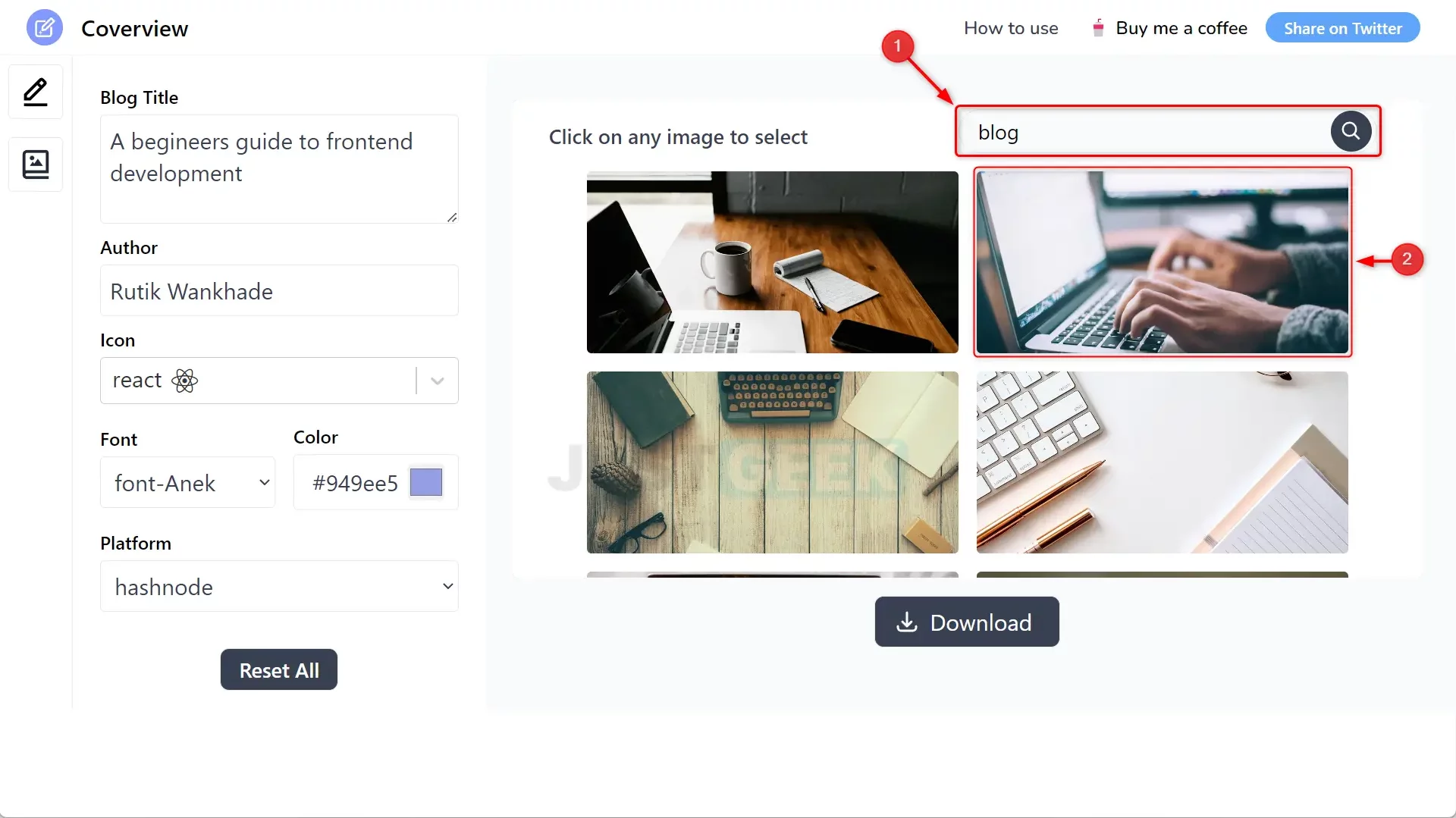
- Commencez par choisir une image de base. Utilisez la barre de recherche pour entrer un mot-clé lié à votre sujet d’article, comme « technologie », « nature », ou « blog », et Coverview vous présentera une sélection d’images libres de droits adaptées à votre besoin.

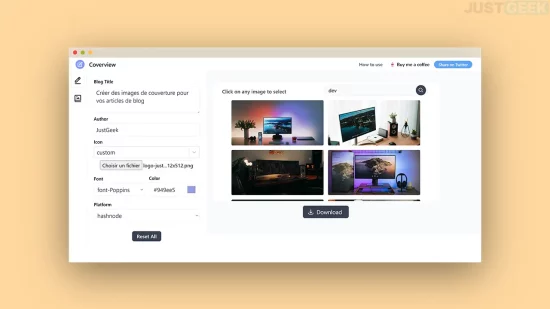
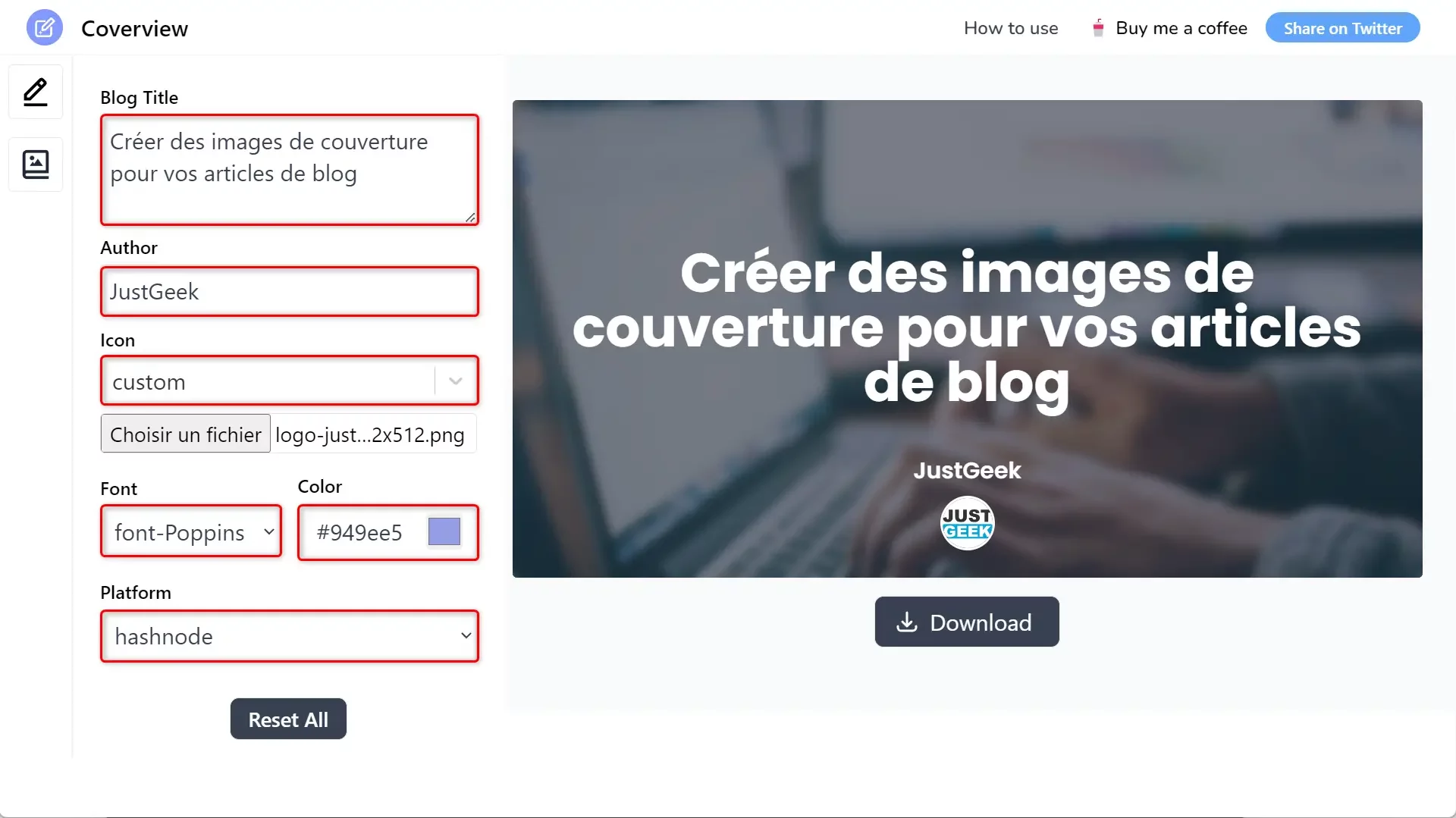
- Une fois l’image choisie, vous pouvez personnaliser votre image de blog en remplissant les champs suivants :
- Blog Title : Tapez le titre de votre article.
- Author : Ajoutez le nom de l’auteur de l’article ou autre information.
- Icon : Sélectionnez une icône qui correspond au sujet de votre article ou importez le logo de votre site.
- Font : Choisissez une police d’écriture parmi les options proposées : Serif, Sans, Mono, Inter, Poppins et Anek.
- Color : Définissez une couleur d’arrière-plan suivant le thème choisi.
- Plateform : Sélectionnez dans le menu déroulant « hashnode » pour une taille d’image de 1600 x 840 pixels ou « dev » pour une taille d’image de 1720 x 680 pixels.

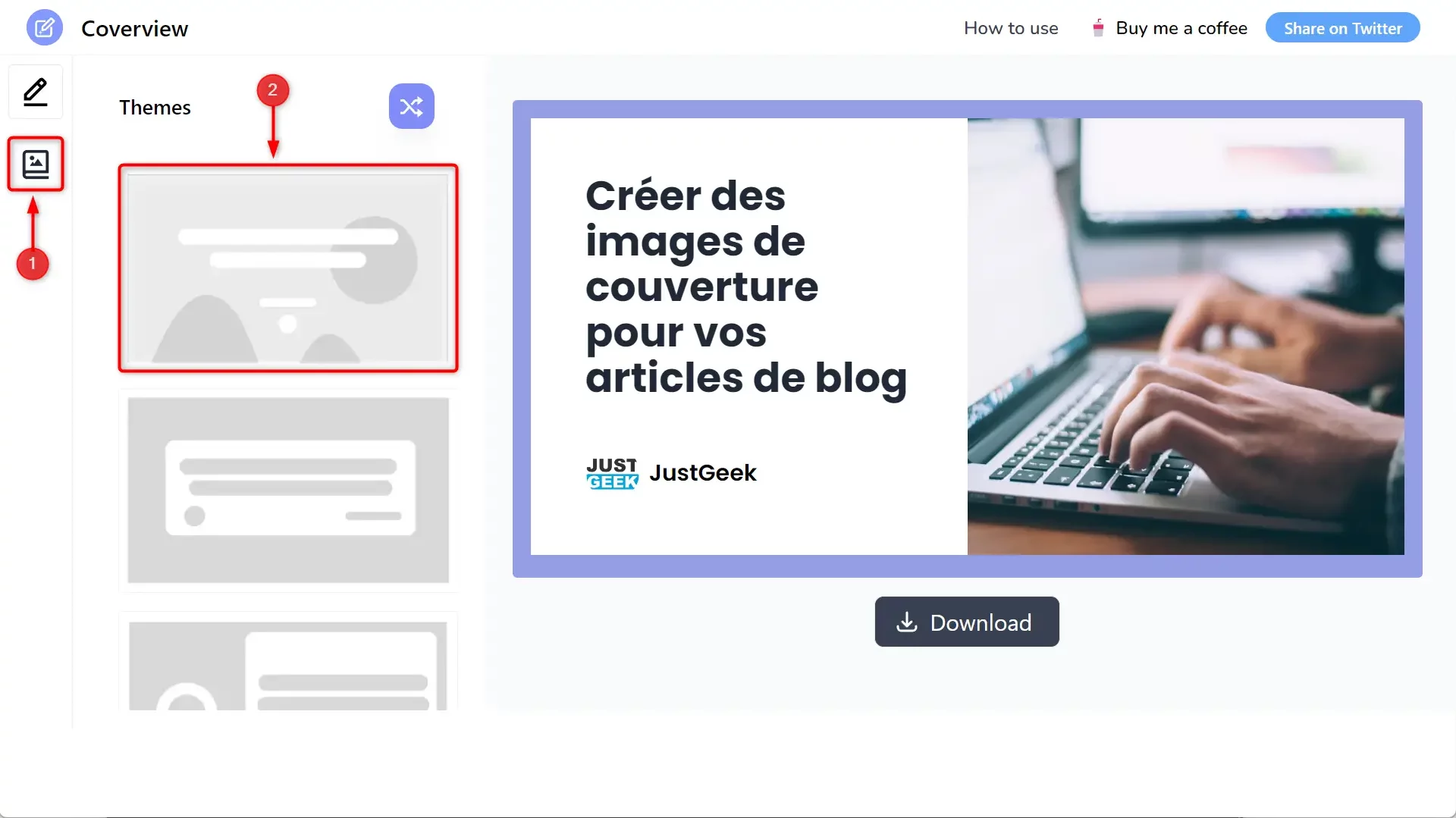
- À cette étape, vous avez la possibilité de choisir un thème pour votre image de couverture, afin de donner à votre création le look qui correspond le mieux à votre article et à votre style. Coverview propose 7 thèmes différents, offrant une variété de dispositions :
- Texte centré sur l’image avec l’image en arrière-plan : Idéal pour mettre en avant le titre tout en conservant l’image choisie comme fond principal.
- Texte centré avec couleur d’arrière-plan au choix : Parfait si vous préférez un fond uni qui met en valeur le texte de votre couverture.
- Texte à droite et icône à gauche avec une couleur d’arrière-plan au choix : Une disposition asymétrique qui attire l’œil.
- Image à droite et texte à gauche : Cette configuration permet de créer un équilibre visuel entre votre texte et votre image.
- Et d’autres thèmes qui vous permettent d’explorer différentes configurations et d’ajuster l’esthétique de votre image de couverture selon vos préférences.

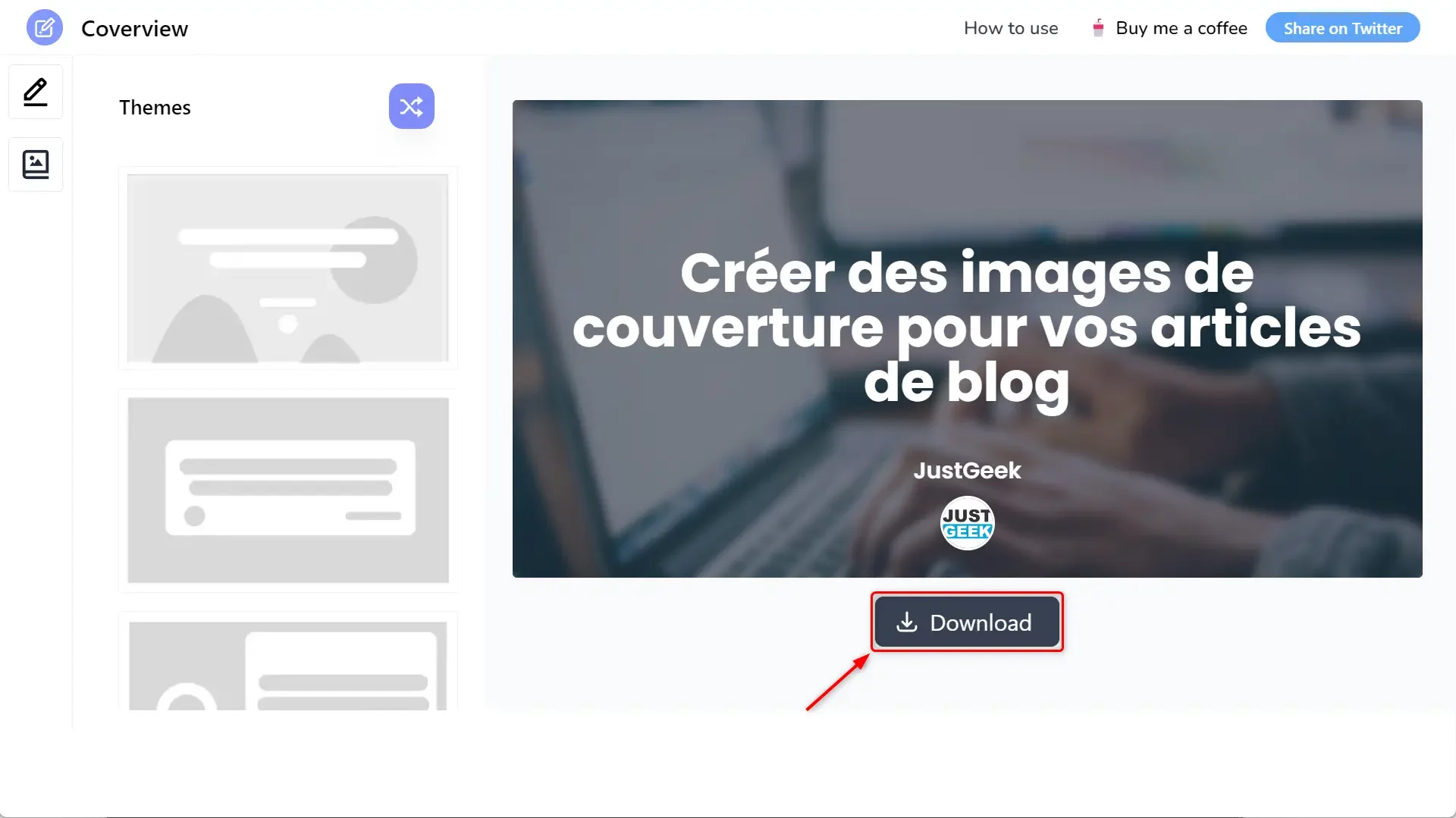
- Une fois que vous avez choisi votre thème et personnalisé tous les éléments de votre image de couverture, prévisualisez le résultat pour vous assurer qu’il correspond à vos attentes.
- Lorsque votre image de couverture est prête et à votre goût, cliquez sur le bouton « Download » pour télécharger le fichier. Votre image sera enregistrée au format PNG.

✅ Voilà, votre image est maintenant prête à être intégrée à votre article de blog !