Si vous cherchiez un moyen simple de présenter votre application ou votre site internet sur un smartphone, une tablette ou encore un PC, voici cinq outils en ligne qui vous permettent de générer des maquettes avec vos captures d’écran.
PLACEIT
PlaceIt est un outil en ligne très pratique qui vous permet de générer des captures d’écran d’un site web ou encore d’insérer des vidéos sur des dispositifs tels qu’un smartphone, une tablette ou encore un PC. Il vous suffira simplement d’uploader une image ou d’insérer une URL et PlaceIt fait le reste. PlaceIt vous permet de choisir parmi plus de 30 appareils mobiles. Seul bémol, il faudra mettre la main au porte-monnaie si vous désirez un rendu en haute résolution.

MOCKUPHONE
MockUPhone est un outil en ligne gratuit qui vous aide à incruster vos captures d’écran d’application dans vos appareils mobiles préférés avec de multiples couleurs et orientations. Petit plus, les écrans TV sont pris en charge.

SHAPEITAPP
Mettez vos captures d’écran dans de superbes smartphones de type iPhone, BlackBerry, Nexus etc.

DEVICE FRAME GENERATOR
Device Frame Generator est une application qui vous permet d’intégrer directement vos captures d’écran d’applications depuis votre smartphone ou tablette. Ceci permet d’obtenir un meilleur rendu visuel pour vos captures d’écran d’application et site web.

AM I RESPONSIVE ?
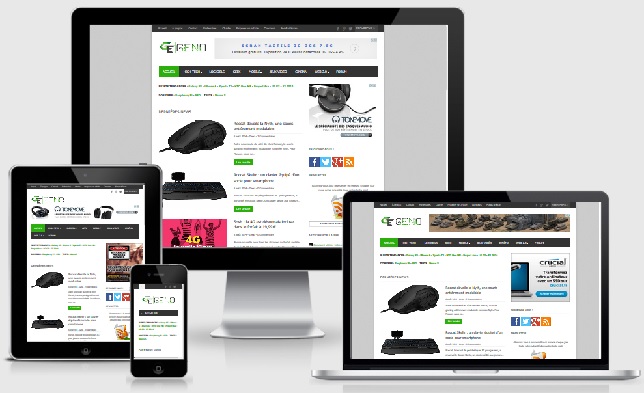
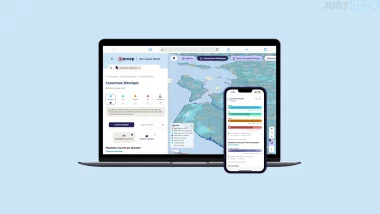
Vous souhaitez voir à quoi ressemble votre site sur un PC de bureau, un ordinateur portable, un iPhone ou encore un iPad ? Rendez-vous vite sur « Am I Responsive » et insérez le lien de votre site.