Selon une étude récente, le trafic Internet mobile représente aujourd’hui plus de 60% du trafic Internet mondial, ce qui a conduit les développeurs de sites web à adopter une approche « Mobile First » dans leur conception. Afin de s’assurer que les sites Web sont réellement optimisés pour les appareils mobiles, il est essentiel de les tester dans un environnement de simulation mobile réaliste. C’est ici qu’intervient l’extension Mobile FIRST pour Chrome et Firefox.
Mobile FIRST, un simulateur de smartphones et tablettes sur ordinateur
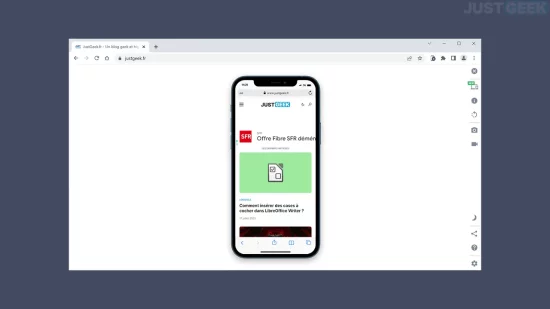
Mobile FIRST est un simulateur mobile efficace qui offre une simulation en un clic d’un téléphone ou d’une tablette. Avec cette extension, vous pouvez facilement tester le rendu de votre site web sur divers appareils mobiles sans avoir à vous soucier de posséder l’appareil physique.
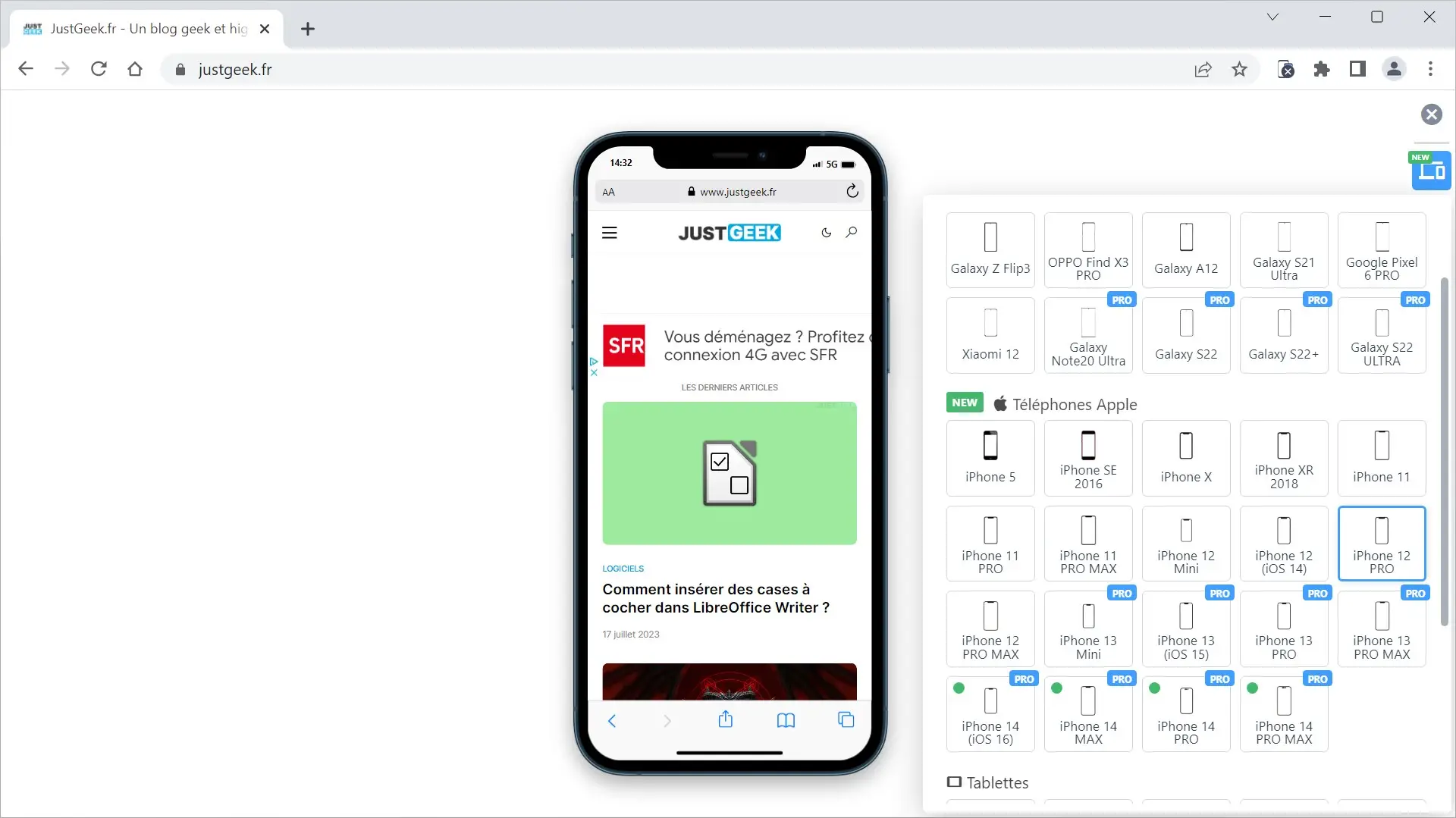
Mobile FIRST est conçu pour simuler de manière réaliste une variété d’appareils mobiles tels que le Samsung Galaxy S21 Ultra, le Xiaomi 12, le Google Pixel 6 Pro, l’iPhone 12 Pro, l’iPad Mini, l’iPad Pro 11, la Galaxy Tab S7 ou encore la Microsoft Surface Duo. Cela vous permet de voir comment votre site web s’affiche et fonctionne sur différents écrans, résolutions et systèmes d’exploitation.

L’extension facilite également l’ajustement et la personnalisation de la vue du site web. Par exemple, vous pouvez facilement changer l’orientation de l’écran, passer de la vue portrait à la vue paysage, pour voir comment votre site s’adapte à ces changements. Mais ce n’est pas tout !
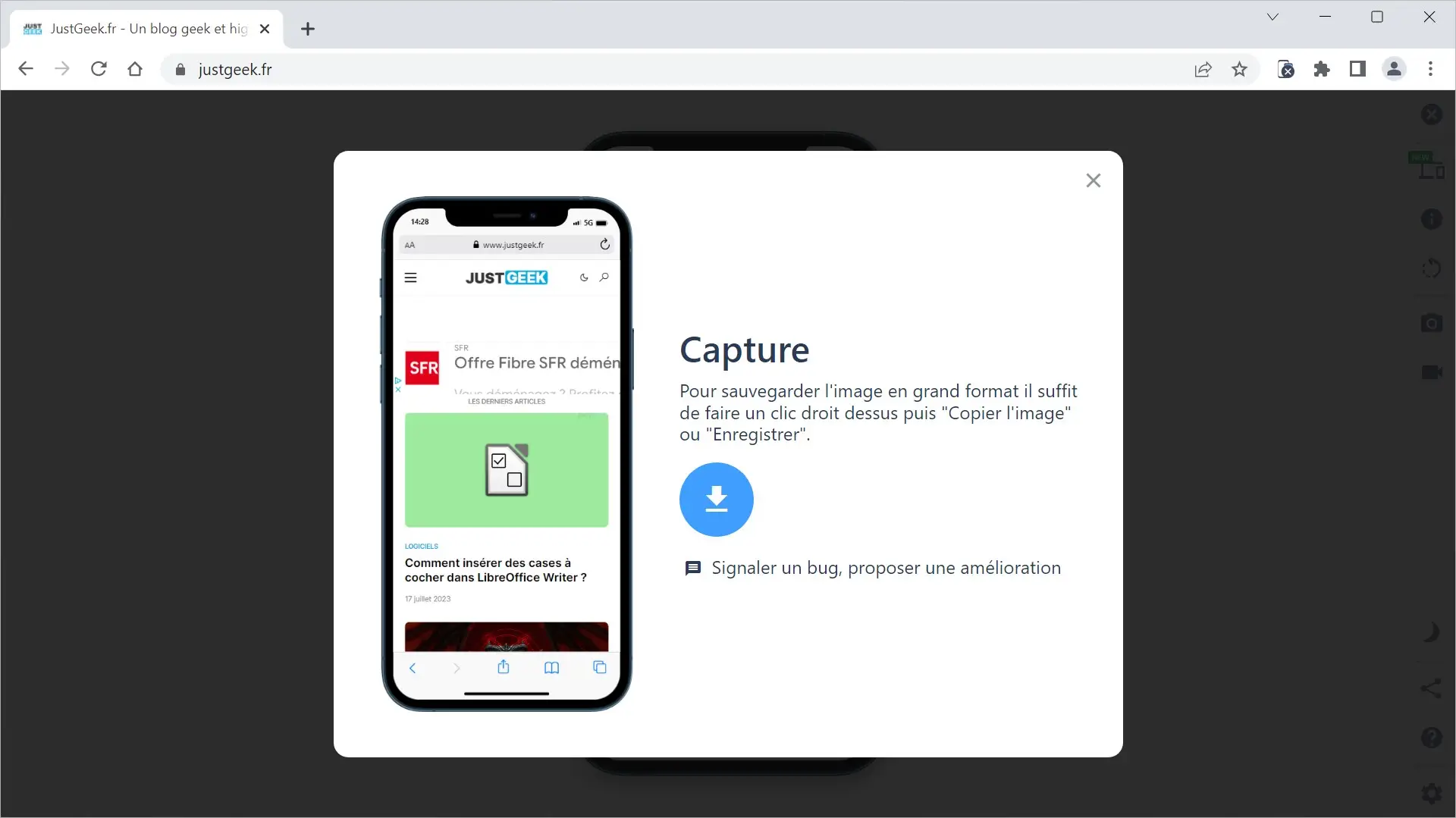
En plus de la simulation d’appareils, Mobile FIRST propose également d’autres fonctionnalités intéressantes. Vous pouvez l’utiliser pour faire de belles captures d’écran ou des vidéos de votre site pour des présentations, des tutoriels ou des démos client, montrant comment un site se comportera sur différents appareils.

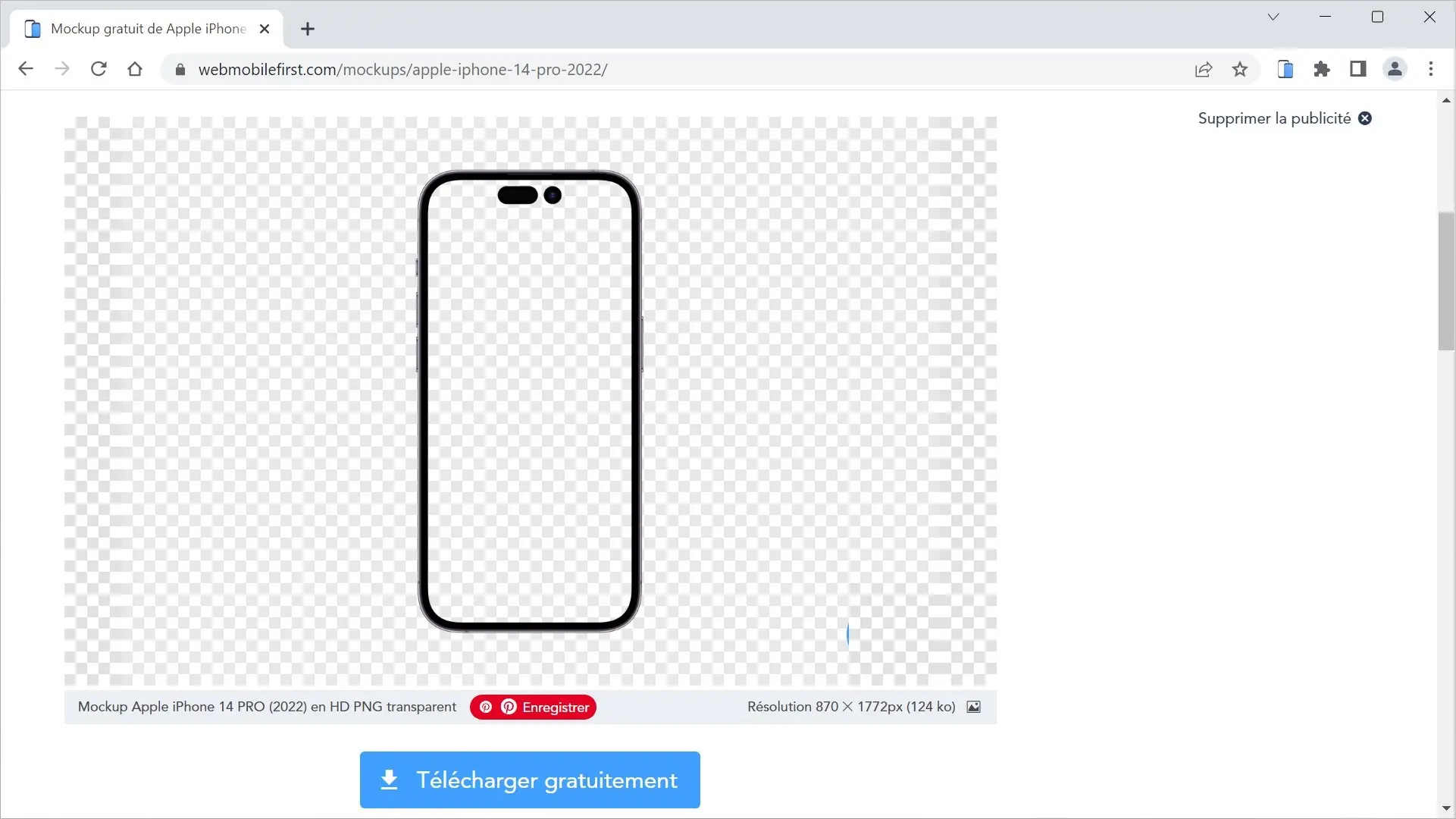
Enfin, on notera également la possibilité de télécharger gratuitement des mockups des différents appareils pour par exemple réaliser une illustration d’une application ou d’un site web sur un logiciel de retouche photo tels que Photoshop ou GIMP par exemple.

Comment installer et utiliser Mobile FIRST
- Installation de Mobile FIRST :
- Pour les utilisateurs de Chrome :
- Rendez-vous sur le Chrome Web Store.
- Cliquez sur le bouton « Ajouter à Chrome ».
- Pour les utilisateurs de Firefox :
- Rendez-vous sur le répertoire des extensions Firefox.
- Cliquez sur le bouton « Ajouter à Firefox ».
- Suivez les instructions pour ajouter l’extension à votre navigateur.
- Pour les utilisateurs de Chrome :
- Utilisation de Mobile FIRST pour le test de site Web :
- Tapez l’URL du site que vous souhaitez tester dans la barre d’adresse de votre navigateur.
- Cliquez sur l’icône de l’extension Mobile FIRST. Cela ouvrira l’interface de l’extension et votre site Web sera affiché comme s’il était consulté sur un appareil mobile par défaut.
- Dans le panneau latéral droit de l’interface de l’extension, vous pouvez :
- Changer l’appareil mobile simulé.
- Changer l’orientation de l’appareil (portrait ou paysage).
- Faire une capture d’écran du site tel qu’il est affiché.
- Enregistrer une capture vidéo de l’interaction avec le site au format GIF.
Conclusion
Mobile FIRST est un outil essentiel pour tout développeur ou designer web. Il rend le processus de test des sites Web sur mobile beaucoup plus facile et plus efficace, et peut aider à assurer que votre site offre une expérience utilisateur optimale sur tous les types d’appareils. Avec sa facilité d’utilisation et ses nombreuses fonctionnalités, Mobile FIRST est un incontournable pour tous ceux qui cherchent à offrir une expérience Web de haute qualité sur mobile.