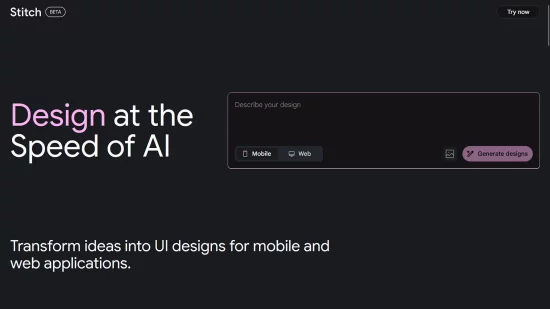
Et si vous pouviez générer une interface web ou mobile simplement en décrivant ce que vous avez en tête ? C’est exactement ce que propose Stitch, un nouvel outil d’IA dévoilé par Google à l’occasion de la Google I/O 2025. Disponible gratuitement en version bêta, ce service permet de créer une maquette visuelle, et même le code HTML/CSS qui va avec, à partir d’un simple prompt (description textuelle) ou d’une image. Le tout, en quelques secondes et sans compétences techniques particulières.
Pensé pour accélérer la phase de design, Stitch s’adresse autant aux développeurs qu’aux designers ou aux curieux qui veulent tester une idée sans tout faire à la main. En coulisse, ce sont les modèles Gemini 2.5 (Flash ou Pro) qui s’occupent de tout générer. Et le résultat est bluffant : export vers Figma, variantes à la volée, personnalisation de l’apparence, code récupérable… Google propose ici un véritable coup de pouce à la création d’interfaces, accessible à tous.
Une interface générée par IA, en quelques secondes
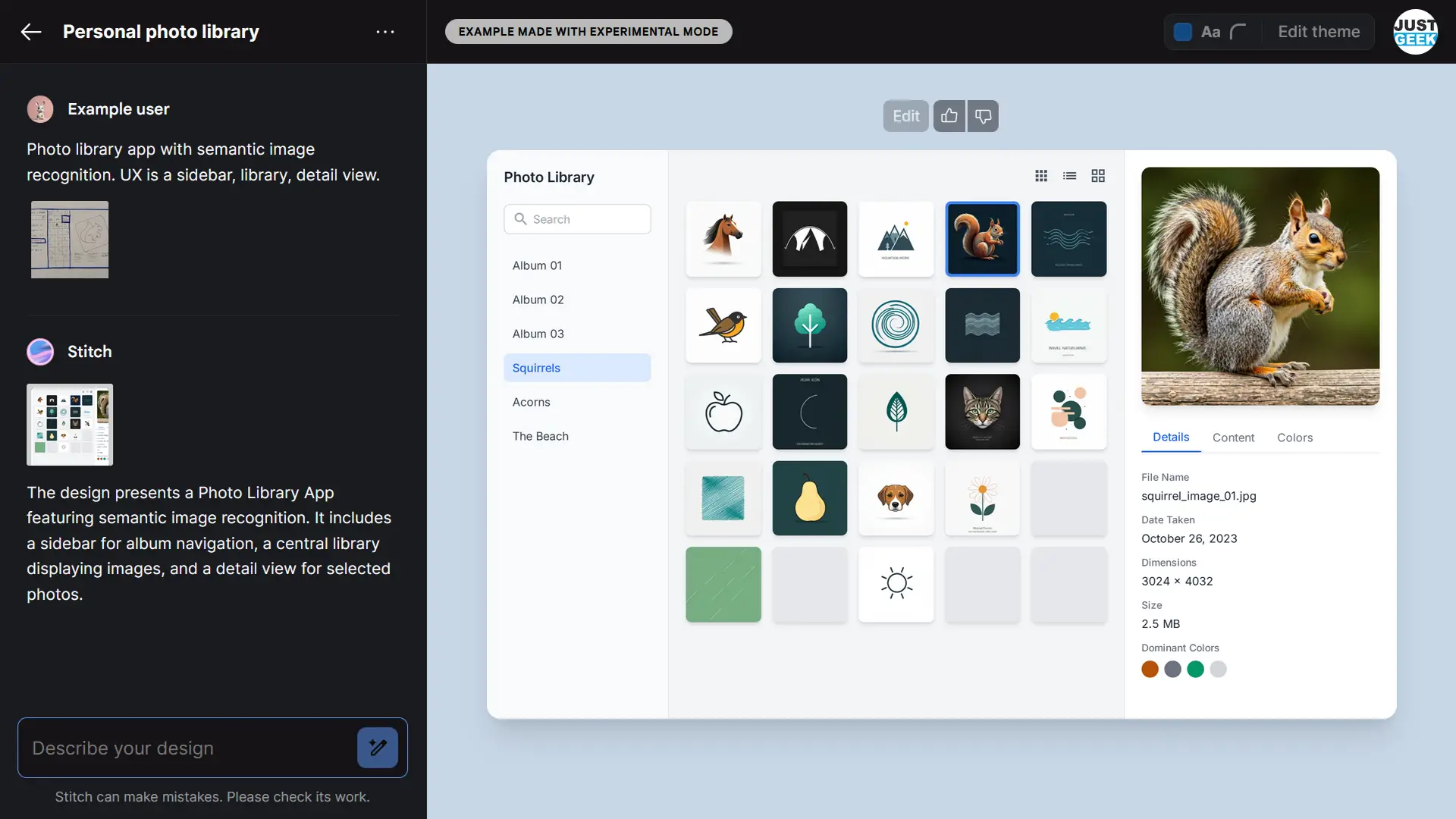
Avec Stitch, plus besoin de passer par dix outils différents ou de gribouiller des wireframes sur un coin de table. Il suffit de décrire ce qu’on veut : « une appli de recettes avec un menu en bas et une carte en page d’accueil », par exemple. Et hop, l’outil génère une interface visuelle adaptée, avec du code HTML et CSS à récupérer directement.
Mieux encore : vous avez une capture d’écran ou un croquis à main levée d’une interface ? Vous pouvez l’envoyer dans Stitch, qui se charge de le transformer en véritable design numérique. Une fonctionnalité idéale pour ceux qui préfèrent partir d’un visuel plutôt que d’un prompt textuel.
Stitch prend en charge les projets web comme mobile et permet de choisir entre deux modèles d’IA : Gemini 2.5 Flash, pour aller vite, ou Gemini 2.5 Pro, pour des résultats plus poussés. Vous pouvez ensuite affiner le rendu : changer un thème, tester d’autres mises en page, modifier la structure… tout se fait dans l’interface, sans friction.
Et comme promis, voici la démo officielle qui donne un bon aperçu des possibilités de l’outil :
Du design au code, en passant par Figma
Une fois l’interface générée par Stitch, plusieurs options s’offrent à vous. La plus simple : copier le code HTML/CSS et l’intégrer directement dans votre projet. Le résultat est généralement propre, bien structuré et peut servir de base solide pour développer une app ou un site sans repartir de zéro.
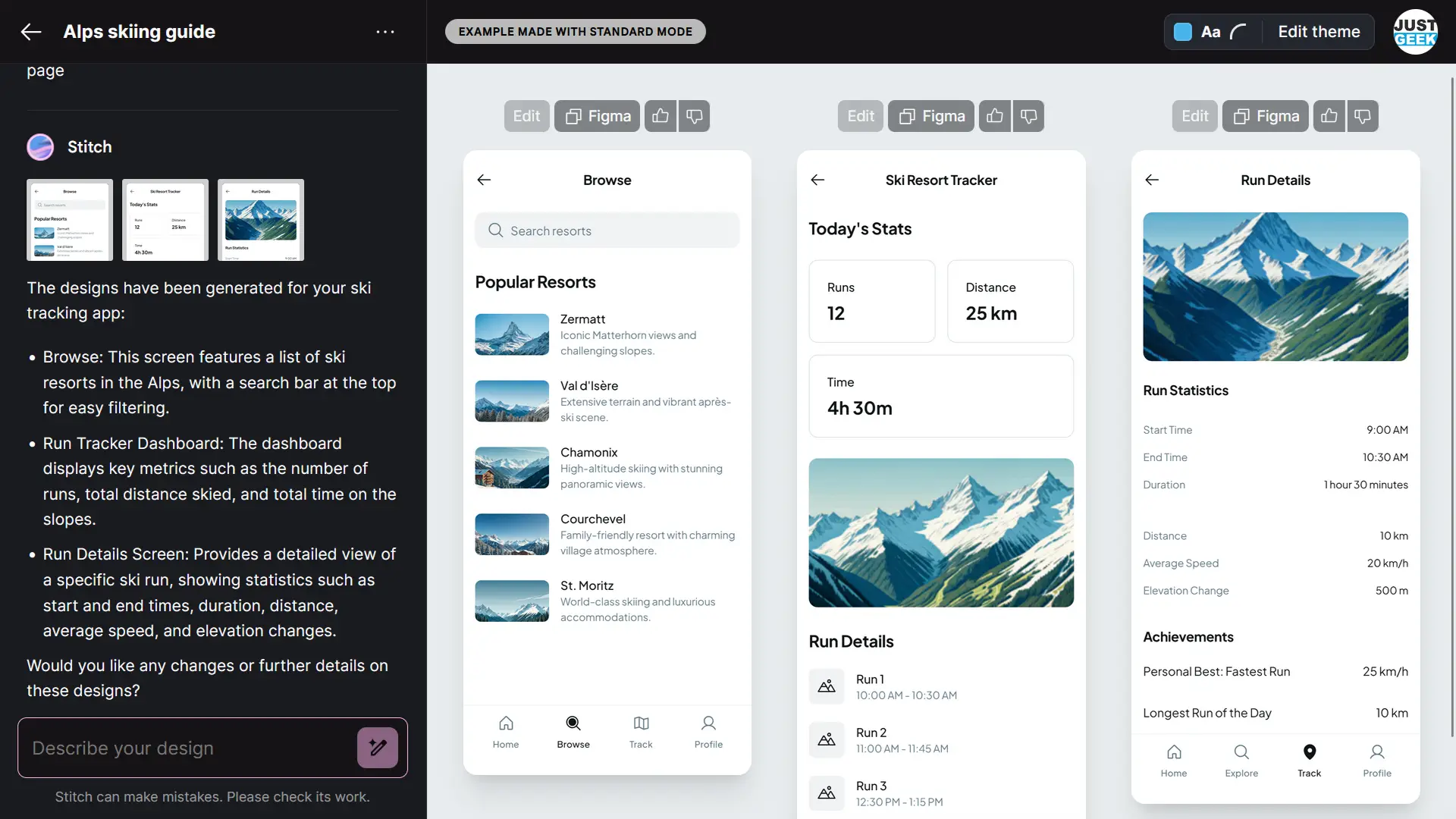
Autre possibilité : exporter le design dans Figma. Stitch a prévu le coup avec une fonction dédiée, histoire de continuer à peaufiner votre maquette dans un environnement plus classique. Pratique si vous travaillez en équipe ou si vous avez déjà un design system à respecter.
Et pour ceux qui aiment tester plusieurs idées avant de se décider, Stitch permet de générer plusieurs variantes du même projet. On peut ainsi comparer différentes approches visuelles ou explorer d’autres pistes sans repartir de zéro à chaque fois. C’est simple, efficace et plutôt cool à utiliser.

Une expérience encore perfectible, mais prometteuse
Stitch n’a pas (encore) vocation à remplacer Figma ou Adobe XD. L’outil est pensé pour générer une première version, un point de départ à affiner. Il ne permet pas de tout faire et certaines fonctions avancées de design restent absentes pour l’instant.
Autre bémol : l’outil est uniquement disponible en anglais, et la génération peut parfois prendre un peu de temps, surtout en mode expérimental. Il faut aussi avoir un compte Google personnel et accepter que le service soit encore en bêta, avec des limites mensuelles (350 générations en Flash, 50 en mode Pro).
Mais Google n’a jamais présenté Stitch comme un outil de design complet. C’est une expérience de Google Labs, pensée pour fluidifier la phase de prototypage, accélérer les itérations, et ouvrir la porte à de nouveaux usages. En somme, on fait le lien entre idée, maquette et code beaucoup plus vite qu’avant.

Stitch : un outil à tester sans hésiter
Même s’il reste perfectible, Stitch marque une avancée intéressante dans l’automatisation du design d’interfaces. En quelques minutes, on peut transformer une idée ou un croquis en interface exploitable, avec du code à la clé. C’est rapide, visuel et plutôt bien pensé.
Développeur, designer, ou simplement curieux, l’outil vaut clairement le détour. Il n’impose aucun engagement, fonctionne dans le navigateur et reste gratuit (dans la limite des quotas mensuels).
Pour tester, ça se passe ici : 👉 https://stitch.withgoogle.com
Source : Google