Pour un projet personnel ou professionnel, vous avez besoin d’extraire des codes, puis de les noter quelque part ? Dans ce cas, vous trouverez forcément votre bonheur avec Spinn.in. Il s’agit d’un éditeur et gestionnaire d’extraits de codes en ligne vraiment simple à utiliser.
Un outil vraiment pratique
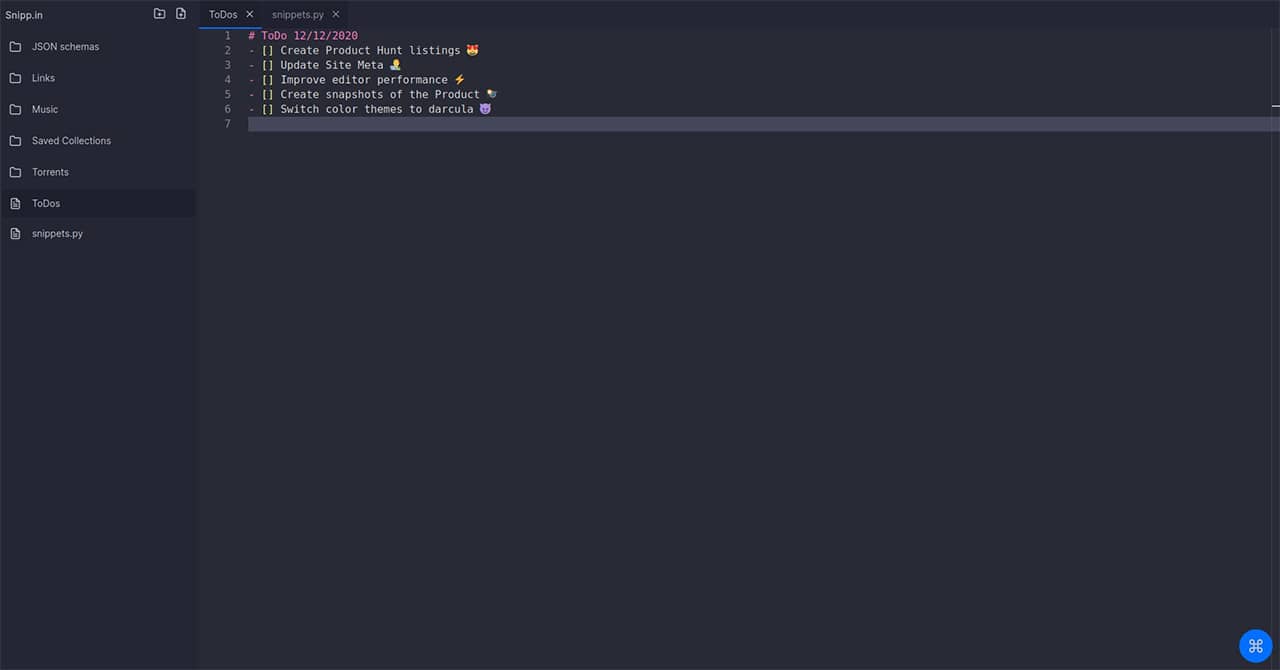
Spinn.in est une petite interface de prise de notes qui permet de prendre rapidement des notes sans installer un quelconque logiciel. Directement intégré dans votre navigateur web, cet éditeur de codes permet de générer et d’interprétait rapidement tout type de code.
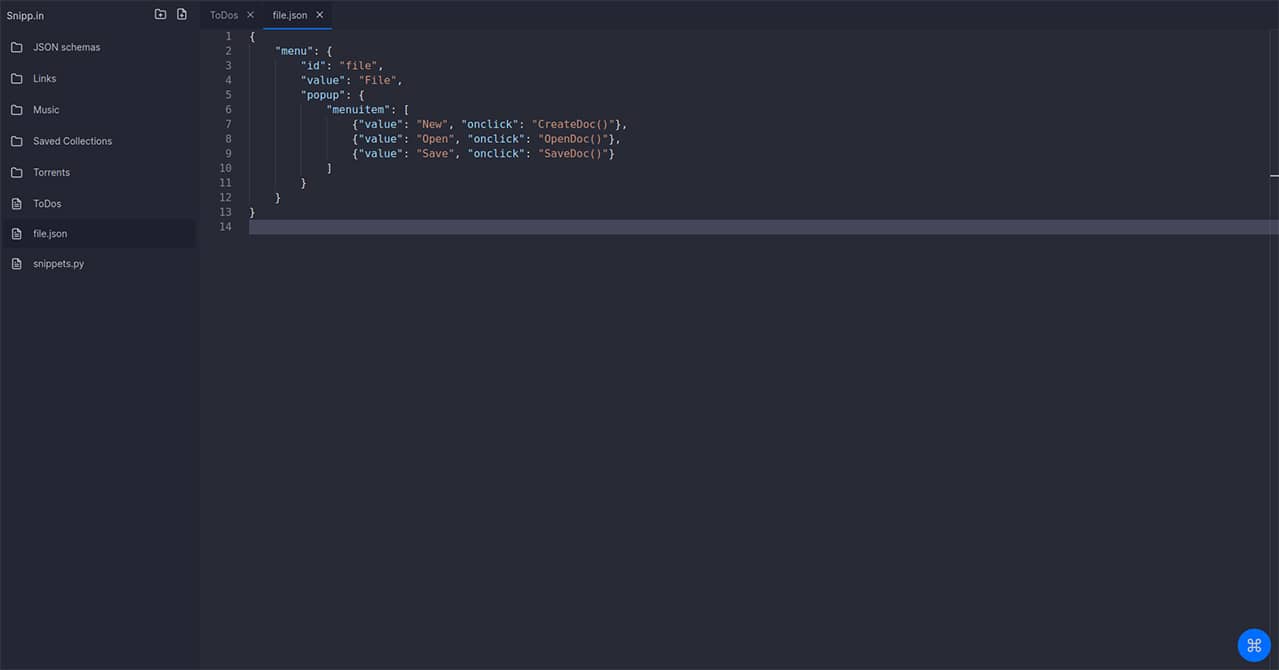
En parallèle, le service vous permet également de gérer simplement vos extraits de codes en profitant des avantages de la saisie semi-automatique et de la coloration syntaxique de vos extraits de code. Tout ça pour du travail vite fait, bien fait et sans prise de tête.
Conçu à l’aide de Vues.js, VueX, CodeMirror et Dexie, l’outil est également optimisé par IndexedDB. Cela lui permet ainsi de conserver toutes vos données localement. Elles sont directement stockées dans votre navigateur de manière à ce que vous puissiez y accéder très rapidement.
À la fois léger et pratique, Spinn.in a été spécialement pensé pour vous faciliter la vie avec son interface vraiment très simple et intuitive. Vous n’aurez aucun mal à vous y retrouver, surtout que vous n’aurez pas besoin de vous inscrire pour profiter de l’interface et tous ses avantages.
Comment ça marche ?
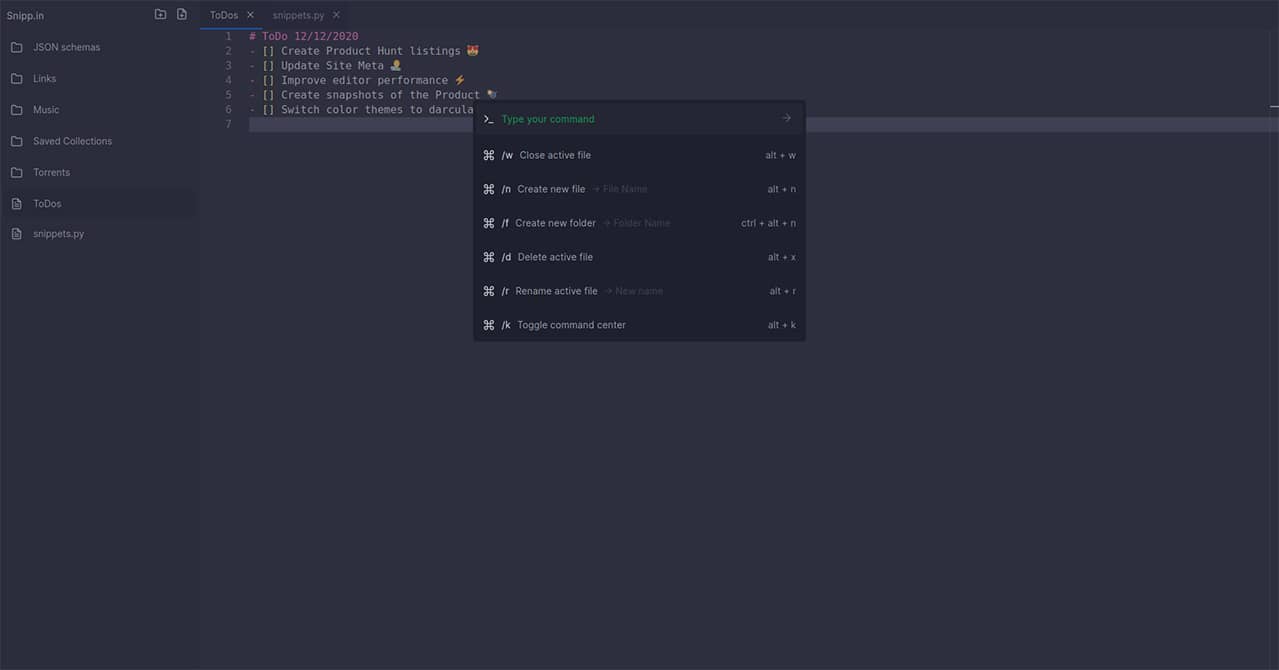
Dès lors que vous être sur son interface, Snipp.in vous offre immédiatement le choix entre créer un nouveau fichier ou un nouveau dossier. Ensuite, en fonction de vos besoins, vous pourrez configurer vos codes et travaux comme bon vous semble. Vous pourrez également compiler les codes en fonction de vos projets (si vous en avez plusieurs), et même personnaliser la configuration.
Pour ceux qui ont envie de participer au développement de l’interface, vous pouvez le faire ! La plateforme vous permet signaler les bugs et les problèmes directement sur la page GitHub du projet. Ce côté participatif apporte un côté très convivial à l’outil, en plus d’aider à l’améliorer et le peaufiner davantage pour le plus grand plaisir des utilisateurs.